おはこんばんちわなら。
最近更新をサボってました。
今回はPhotoshopのスクリプトを初めて使ってみたので記事にしてみます。
実行環境
PhotoshopCC 2017
開発ツール
Creative Cloud からExtendScript Toolkitってのをインストールして使っています
Creative Cloud アプリケーションのダウンロード
開発の流れ
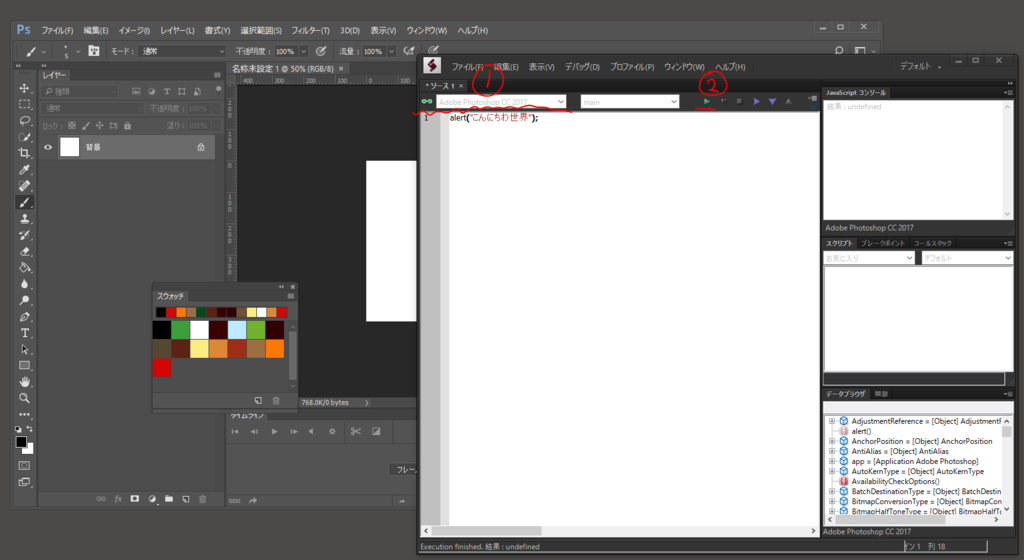
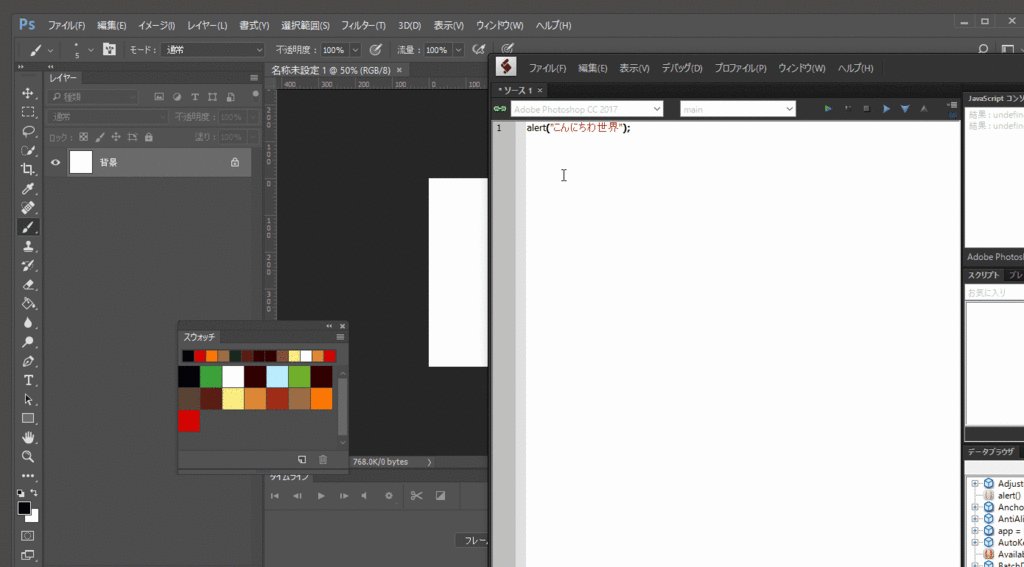
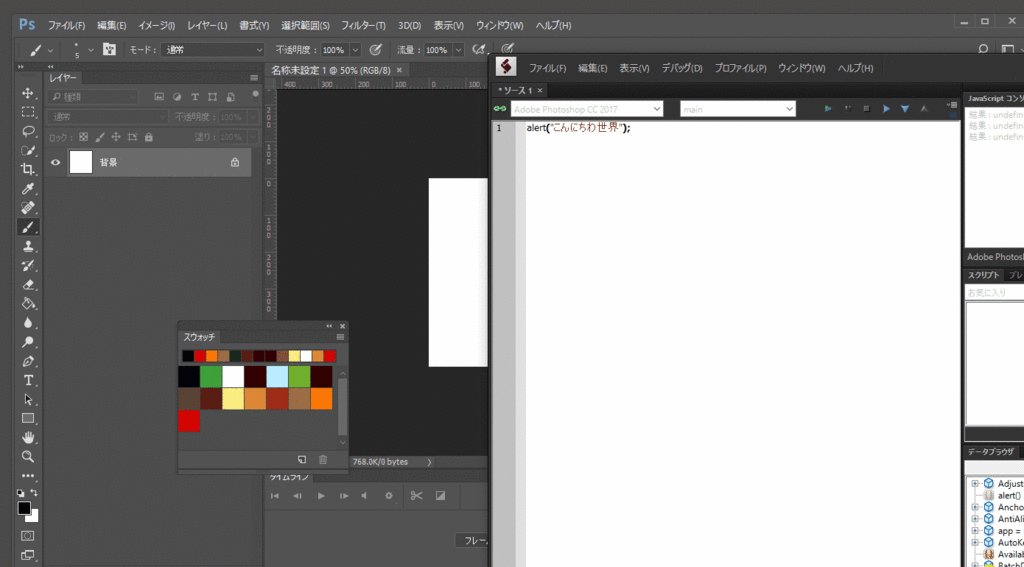
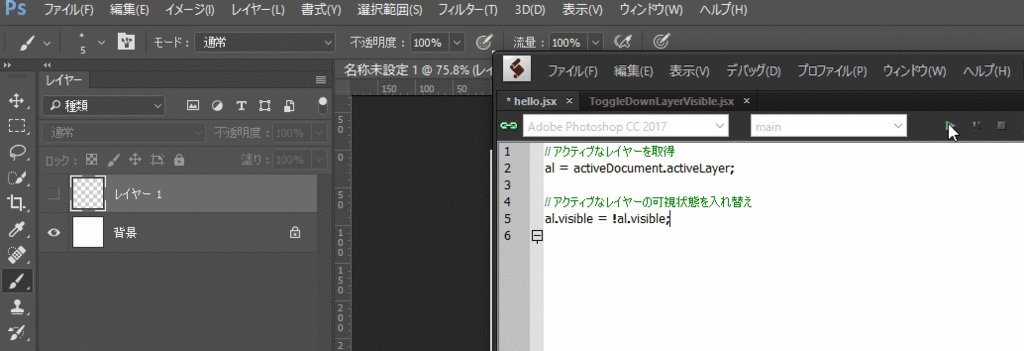
ExtendScript Toolkit と Photoshop を起動し、
①プルダウンには現在起動しているフォトショを選択し、鎖アイコンが緑の状態で
②プレイボタンを押すと実行できます。

とりあえずいつもの儀式。

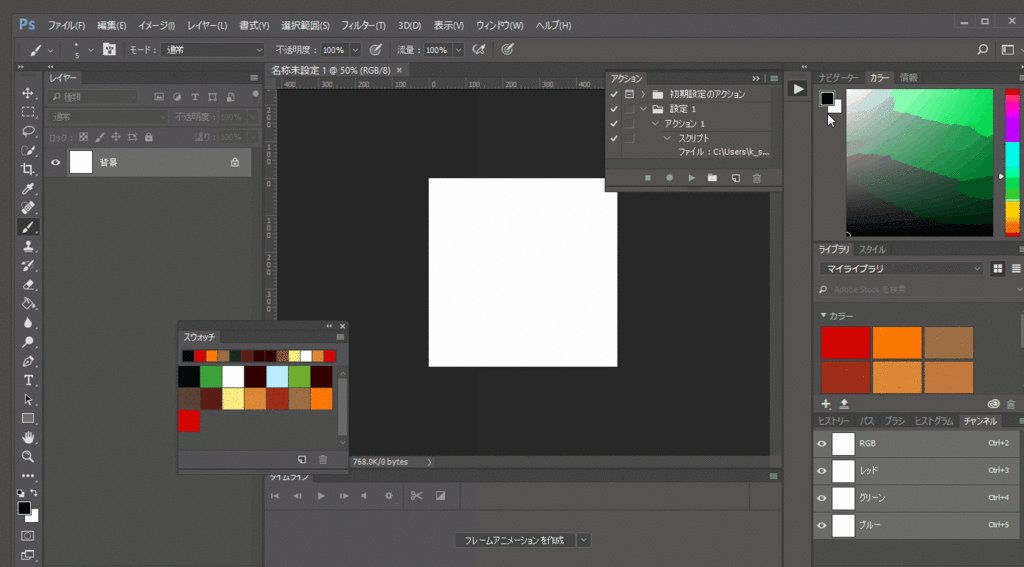
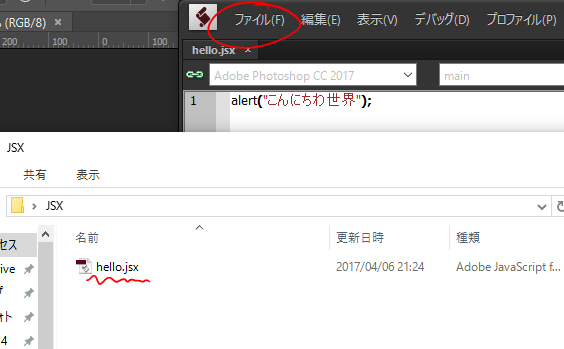
スクリプトファイルを保存して実行する
メニュー > 保存 で適当な箇所に保存

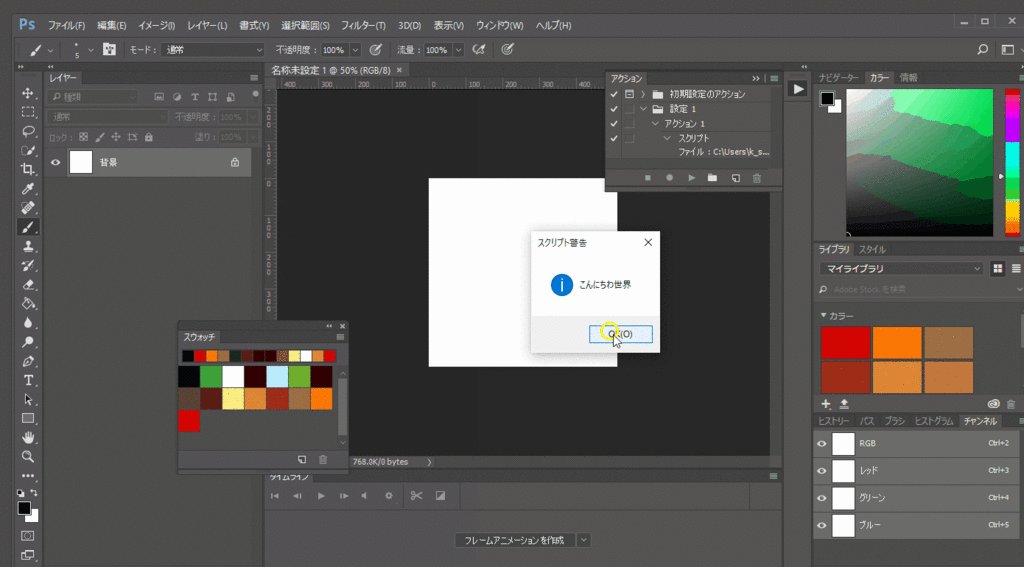
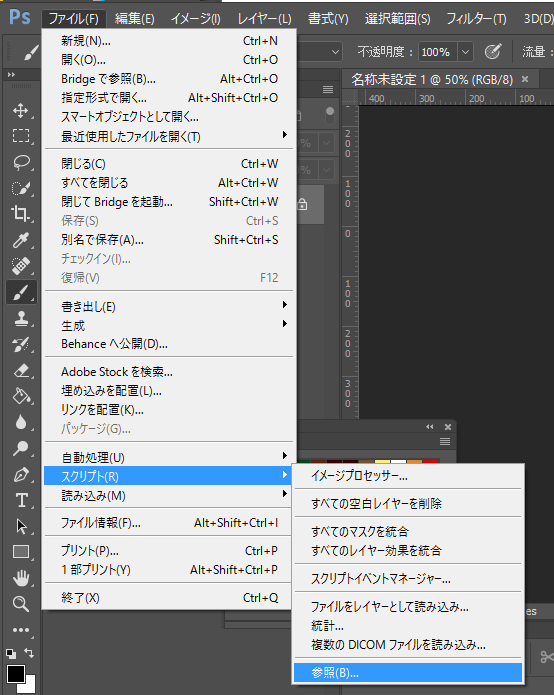
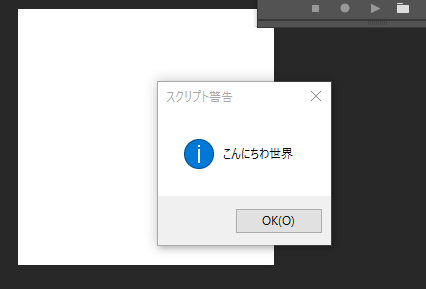
Photoshopから保存したスクリプトを選択して実行。

さっきと同じ結果です。これで作成から実行まで出来るようになりました( ◠‿◠ )

スクリプト実行をアクションに登録すれば、連続して実行する時に楽です٩(๑❛ᴗ❛๑)۶
とりあえず一番良いなと思ったリファレンス
しばらく触ってみて思ったのが、とにかくリファレンスが分かり辛いw
下のリファレンスがフォトショップのリファレンスの中では分かりやすかったです。
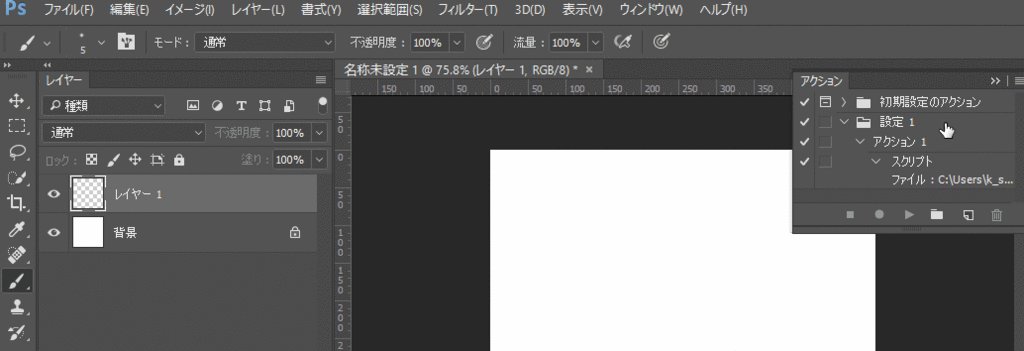
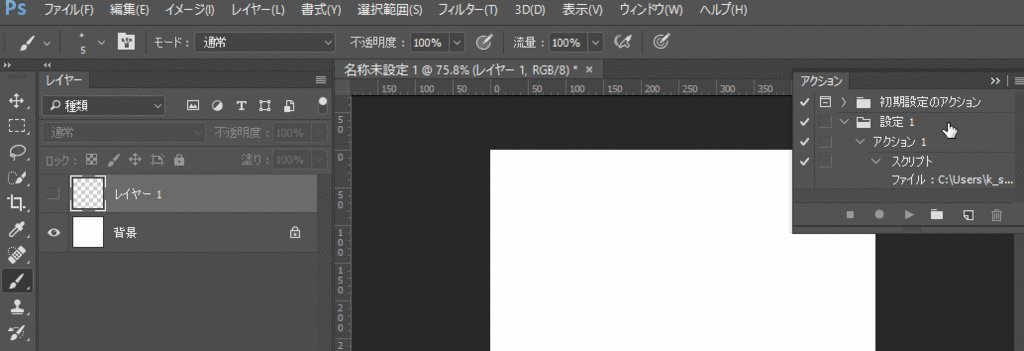
現在選択しているレイヤーの可視状態を反転する
// アクティブなレイヤーを取得
al = activeDocument.activeLayer;
// bool反転
al.visible = !al.visible;
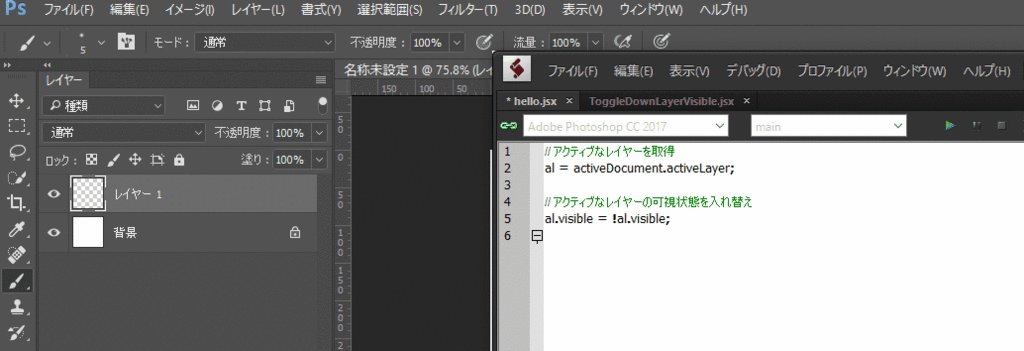
実行結果。選択したレイヤーの可視状態がスクリプトを実行するたびに反転しています。

これだけだと役に立たないですけど、レイヤーのプロパティやメソッドを利用すれば、いろんなことができそうです٩(๑❛ᴗ❛๑)۶
アクションではできないこともプログラムでは出来るので、痒いところに届くものを作っていこうと思います。